体系架构

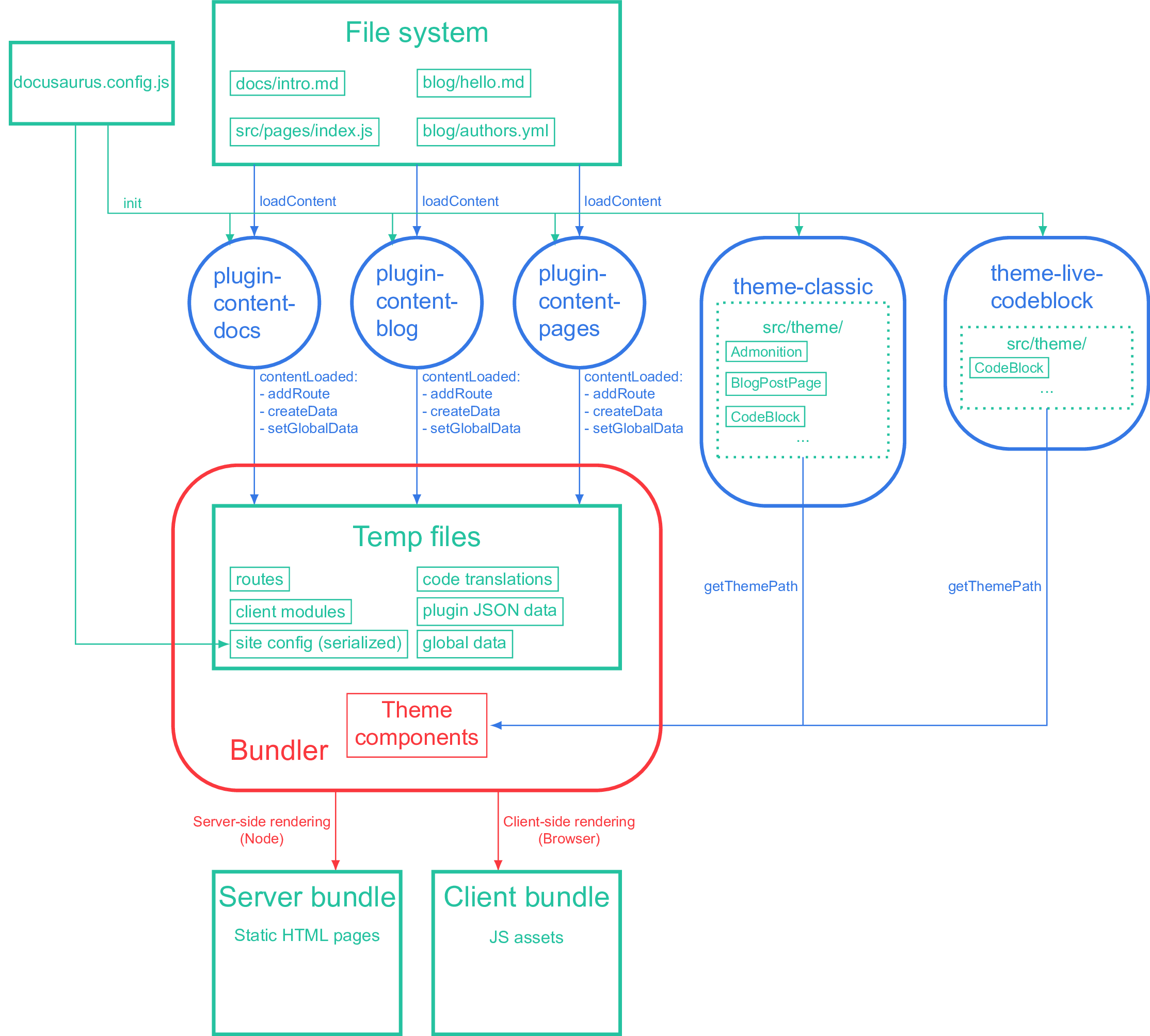
这张图展示了 Docusaurus 是如何构建你的应用程序的。每个插件都收集它们的内容并发出 JSON 数据;主题提供了作为路由模块接收 JSON 数据的布局组件。捆绑器捆绑所有组件,并发出一个服务器捆绑包和一个客户端捆绑包。
虽然你(无论是插件作者还是网站创建者)一直在写 JavaScript,但要记住 JS 实际上是在不同的环境中运行的:
- 所有插件生命周期方法都在 Node 中运行。因此,在我们的代码库中支持 ES 模块之前,插件源代码必须以 CommonJS 的形式提供,可以被
require。 - 主题代码使用 Webpack 构建。它们可以作为遵循 esb 的 React 约定提供。
插件代码和主题代码从不直接相互导入:它们只通过协议进行通信(在我们的例子中,通过 JSON 临时文件和对addRoute的调用)。一个有用的心理模型是想象插件不是用 JavaScript 编写的,而是用另一种语言(如 Rust)编写的。与用户插件交互的唯一方法是通过docusaurus.config.js,它本身在 Node 中运行(因此你可以使用require并将回调作为插件选项)。
在捆绑期间,配置文件本身被序列化和捆绑,允许主题通过useDocusaurusContext()访问配置选项,如themeConfig或baseUrl 。
然而,siteConfig对象只包含可序列化的值(在JSON.stringify()之后保留的值)。
函数、正则表达式等将在客户端丢失。themeConfig被设计成完全可序列化的。