docusaurus.config.js
示例请参考入门配置。
概述
docusaurus.config.js包含站点的配置,并放置在站点的根目录中。
该文件使用CommonJS模块系统在 Node.js 中运行,并且应该导出一个站点配置对象,或者创建它的函数。
例子:
module.exports = {
title: "Docusaurus",
url: "https://docusaurus.io",
// your site config ...
};
module.exports = async function createConfigAsync() {
return {
title: "Docusaurus",
url: "https://docusaurus.io",
// your site config ...
};
};
请参阅声明docusaurus.config.js的语法以获取更详尽的示例和解释列表。
必填字段
title
- Type:
string
你网站的标题。将用于元数据和浏览器选项卡标题。
module.exports = {
title: "Docusaurus",
};
url
- Type:
string
您网站的 URL。
这也可以被认为是顶级主机名。
例如, https://facebook.github.io是https://facebook.github.io/metro/的 URL, 和https://docusaurus.io是https://docusaurus.io的 URL。
该字段与baseUrl字段相关。
module.exports = {
url: "https://docusaurus.io",
};
baseUrl
- Type:
string
您网站的基础 URL。可以认为是主机之后的路径。例如,/metro/是https://facebook.github.io/metro/的基础 URL。
对于没有路径的 url, baseUrl 应该设置为/。该字段与url字段相关。总是有前后斜杠。
module.exports = {
baseUrl: "/",
};
可选字段
favicon
- Type:
string | undefined
路径到您的网站图标;必须是可以在链接的 href 中使用的 URL。例如,如果你的 favicon 在static/img/favicon.ico中:
module.exports = {
favicon: "/img/favicon.ico",
};
trailingSlash
- Type:
boolean | undefined
允许自定义 URLs/links 末尾是否有斜杠,以及如何生成静态 HTML 文件:
undefined(默认的): 保持 url 不变, 并为/docs/myDoc.md生成/docs/myDoc/index.htmltrue: 在 URLs/links 后面加上斜杠, 并为/docs/myDoc.md生成/docs/myDoc/index.htmlfalse: 删除 URLs/links 后面的斜杠, 并为/docs/myDoc.md生成/docs/myDoc.html
每个静态托管提供商提供的静态文件都不同(这种行为甚至可能随着时间的推移而改变)。
请参考部署指南和slorber/trailing-slash-guide来选择适当的设置。
i18n
- Type:
Object
用于本地化您的站点的 i18n 配置对象.
例子:
module.exports = {
i18n: {
defaultLocale: "en",
locales: ["en", "fa"],
path: "i18n",
localeConfigs: {
en: {
label: "English",
direction: "ltr",
htmlLang: "en-US",
calendar: "gregory",
path: "en",
},
fa: {
label: "فارسی",
direction: "rtl",
htmlLang: "fa-IR",
calendar: "persian",
path: "fa",
},
},
},
};
defaultLocale: The locale that (1) does not have its name in the base URL (2) gets started withdocusaurus startwithout--localeoption (3) will be used for the<link hrefLang="x-default">taglocales: List of locales deployed on your site. Must containdefaultLocale.path: Root folder which all locale folders are relative to. Can be absolute or relative to the config file. Defaults toi18n.localeConfigs: Individual options for each locale.label: The label displayed for this locale in the locales dropdown.direction:ltr(default) orrtl(for right-to-left languages like Farsi, Arabic, Hebrew, etc.). Used to select the locale's CSS and HTML meta attribute.htmlLang: BCP 47 language tag to use in<html lang="...">(or any other DOM tag name) and in<link ... hreflang="...">calendar: the calendar used to calculate the date era. Note that it doesn't control the actual string displayed:MM/DD/YYYYandDD/MM/YYYYare bothgregory. To choose the format (DD/MM/YYYYorMM/DD/YYYY), set your locale name toen-GBoren-US(enmeansen-US).path: Root folder that all plugin localization folders of this locale are relative to. Will be resolved againsti18n.path. Defaults to the locale's name. Note: this has no effect on the locale'sbaseUrl—customization of base URL is a work-in-progress.
noIndex
- Type:
boolean
这个选项添加<meta name="robots" content="noindex, nofollow">到每个页面,告诉搜索引擎避免索引您的网站(更多信息在这里)。
例子:
module.exports = {
noIndex: true, // Defaults to `false`
};
onBrokenLinks
- Type:
'ignore' | 'log' | 'warn' | 'throw'
当 Docusaurus 发现任何断裂链接时的行�为。
默认情况下,它会抛出一个错误,以确保您永远不会发送任何损坏的链接,但如果需要,您可以降低此安全性。
断开链接检测仅适用于生产构建(docusaurus build)。
onBrokenMarkdownLinks
- Type:
'ignore' | 'log' | 'warn' | 'throw'
当 Docusaurus 检测到任何断开的 Markdown 链接时的行为。
默认情况下,它会打印一个警告,让您知道断开的 Markdown 链接,但您可以根据需要更改此安全性。
onDuplicateRoutes
- Type:
'ignore' | 'log' | 'warn' | 'throw'
Docusaurus 在检测到任何重复路由时的行为。
默认情况下,它会在运行yarn start或yarn build后显示警告。
tagline
- Type:
string
你网站的标语。
module.exports = {
tagline: "Docusaurus makes it easy to maintain Open Source documentation websites.",
};
organizationName
- Type:
string
拥有存储库的 GitHub 用户或组织。如果您不使用docusaurus deploy命令,则不需要此命令。
module.exports = {
// Docusaurus' organization is facebook
organizationName: "facebook",
};
projectName
- Type:
string
GitHub 存储库的名称。如果您不使用docusaurus deploy命令,则不需要此命令。
module.exports = {
projectName: "docusaurus",
};
deploymentBranch
- Type:
string
将静态文件部署到的分支的名称。如果您不使用docusaurus deploy命令,则不需要此命令。
module.exports = {
deploymentBranch: "gh-pages",
};
githubHost
- Type:
string
服务器的主机名。如果您正在使用 GitHub Enterprise,则非常有用。如果您不使用docusaurus deploy命令,则不需要此命令。
module.exports = {
githubHost: "github.com",
};
githubPort
- Type:
string
服务器的端口。如果您正在使用 GitHub Enterprise,则非常有用。如果您不使用docusaurus deploy命令,则不需要此命令。
module.exports = {
githubPort: "22",
};
themeConfig
- Type:
Object
主题配置对象,用于自定义站点 UI,如导航栏和页脚。
例子:
module.exports = {
themeConfig: {
docs: {
sidebar: {
hideable: false,
autoCollapseCategories: false,
},
},
colorMode: {
defaultMode: "light",
disableSwitch: false,
respectPrefersColorScheme: true,
},
navbar: {
title: "Site Title",
logo: {
alt: "Site Logo",
src: "img/logo.svg",
width: 32,
height: 32,
},
items: [
{
to: "docs/docusaurus.config.js",
activeBasePath: "docs",
label: "docusaurus.config.js",
position: "left",
},
// ... other links
],
},
footer: {
style: "dark",
links: [
{
title: "Docs",
items: [
{
label: "Docs",
to: "docs/doc1",
},
],
},
// ... other links
],
logo: {
alt: "Meta Open Source Logo",
src: "img/meta_oss_logo.png",
href: "https://opensource.fb.com",
width: 160,
height: 51,
},
copyright: `Copyright © ${new Date().getFullYear()} Facebook, Inc.`, // You can also put own HTML here
},
},
};
plugins
- Type:
PluginConfig[]
type PluginConfig = string | [string, any] | PluginModule | [PluginModule, any];
请参阅插件方法参考了解PluginModule的形状。
module.exports = {
plugins: [
"docusaurus-plugin-awesome",
["docusuarus-plugin-confetti", { fancy: false }],
() => ({
postBuild() {
console.log("Build finished");
},
}),
],
};
themes
- Type:
PluginConfig[]
module.exports = {
themes: ["@docusaurus/theme-classic"],
};
presets
- Type:
PresetConfig[]
type PresetConfig = string | [string, any];
module.exports = {
presets: [],
};
markdown
全局 Docusaurus Markdown 配置。
- Type:
MarkdownConfig
type MarkdownPreprocessor = (args: { filePath: string; fileContent: string }) => string;
type MDX1CompatOptions =
| boolean
| {
comments: boolean;
admonitions: boolean;
headingIds: boolean;
};
type MarkdownConfig = {
format: "mdx" | "md" | "detect";
mermaid: boolean;
preprocessor?: MarkdownPreprocessor;
mdx1Compat: MDX1CompatOptions;
};
例子:
module.exports = {
markdown: {
format: "mdx",
mermaid: true,
preprocessor: ({ filePath, fileContent }) => {
return fileContent.replaceAll("{{MY_VAR}}", "MY_VALUE");
},
mdx1Compat: {
comments: true,
admonitions: true,
headingIds: true,
},
},
};
| 名字 | 类型 | 默认 | 描述 |
|---|---|---|---|
format | 'mdx' | 'md' | 'detect' | 'mdx' | The default parser format to use for Markdown content. Using 'detect' will select the appropriate format automatically based on file extensions: .md vs .mdx. |
mermaid | boolean | false | When true, allows Docusaurus to render Markdown code blocks with mermaid language as Mermaid diagrams. |
preprocessor | MarkdownPreprocessor | undefined | Gives you the ability to alter the Markdown content string before parsing. Use it as a last-resort escape hatch or workaround: it is almost always better to implement a Remark/Rehype plugin. |
mdx1Compat | MDX1CompatOptions | {comments: true, admonitions: true, headingIds: true} | Compatibility options to make it easier to upgrade to Docusaurus v3+. See the MDX 2 PR for details. |
customFields
Docusaurus 保护docusaurus.config.js不受未知字段的影响。要添加自定义字段,请在customFields上定义它。
- Type:
Object
module.exports = {
customFields: {
admin: "endi",
superman: "lol",
},
};
尝试在配置中添加未知字段将导致构建时出现错误:
Error: The field(s) 'foo', 'bar' are not recognized in docusaurus.config.js
staticDirectories
相对于站点目录或绝对路径的路径数组。这些路径下的文件将按原样复制到构建输出中。
- Type:
string[]
例子:
module.exports = {
staticDirectories: ["static"],
};
headTags
将插入到 HTML <head>中的标记数组。这些值必须是包含两个属性的对象;tagName和attributes。tagName必须是一个字符串,用于确定要创建的标记;如"link"。
attributes必须是一个属性-值映射。
- Type:
{ tagName: string; attributes: Object; }[]
例子:
module.exports = {
headTags: [
{
tagName: "link",
attributes: {
rel: "icon",
href: "/img/docusaurus.png",
},
},
],
};
这将在生成的 HTML 中变成<link rel="icon" href="img/docusaurus.png" />。
scripts
要加载的脚本数组。这些值可以是字符串,也可以是属性-值映射的普通对象。<script>标签将被插入到 HTML <head>中。如果你使用一个普通对象,唯一必需的属性是src,任何其他属性都是允许的(每个属性都应该有布尔/字符串值)。
注意,这里添加的<script>是渲染阻塞的,所以你可能想在对象中添加async: true/defer: true。
- Type:
(string | Object)[]
例子:
module.exports = {
scripts: [
// String format.
"https://docusaurus.io/script.js",
// Object format.
{
src: "https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js",
async: true,
},
],
};
stylesheets
要加载的 CSS 源数组。这些值可以是字符串,也可以是属性-值映射的普通对象。<link>标签将被插入到 HTML <head>中。如果你使用一个对象,唯一必需的属性是href,任何其他属性都是允许的(每个属性都应该有布尔/字符串值)。
- Type:
(string | Object)[]
例子:
module.exports = {
stylesheets: [
// String format.
"https://docusaurus.io/style.css",
// Object format.
{
href: "http://mydomain.com/style.css",
},
],
};
默认情况下,<link>标签将具有rel="stylesheet",但您可以显式地添加自定义rel值来注入任何类型的<link>标签,不一定是样式表。
clientModules
一个客户端模块数组全局加载到您的站点。
例子:
module.exports = {
clientModules: [require.resolve("./mySiteGlobalJs.js"), require.resolve("./mySiteGlobalCss.css")],
};
ssrTemplate
用Eta 的语法编写的 HTML 模板,用于呈现应用程序。这可以用来在body标签上设置自定义属性,额外的meta标签,自定义viewport等。请�注意,Docusaurus 将依赖于模板的正确结构来正常运行,一旦你定制了它,你就必须确保你的模板符合上游的要求。
- Type:
string
例子:
module.exports = {
ssrTemplate: `<!DOCTYPE html>
<html <%~ it.htmlAttributes %>>
<head>
<meta charset="UTF-8">
<meta name="generator" content="Docusaurus v<%= it.version %>">
<% it.metaAttributes.forEach((metaAttribute) => { %>
<%~ metaAttribute %>
<% }); %>
<%~ it.headTags %>
<% it.stylesheets.forEach((stylesheet) => { %>
<link rel="stylesheet" href="<%= it.baseUrl %><%= stylesheet %>" />
<% }); %>
<% it.scripts.forEach((script) => { %>
<link rel="preload" href="<%= it.baseUrl %><%= script %>" as="script">
<% }); %>
</head>
<body <%~ it.bodyAttributes %>>
<%~ it.preBodyTags %>
<div id="__docusaurus">
<%~ it.appHtml %>
</div>
<% it.scripts.forEach((script) => { %>
<script src="<%= it.baseUrl %><%= script %>"></script>
<% }); %>
<%~ it.postBodyTags %>
</body>
</html>`,
};
titleDelimiter
- Type:
string
将在生成的<title>标记中用作标题分隔符。
例子:
module.exports = {
titleDelimiter: "🦖", // Defaults to `|`
};
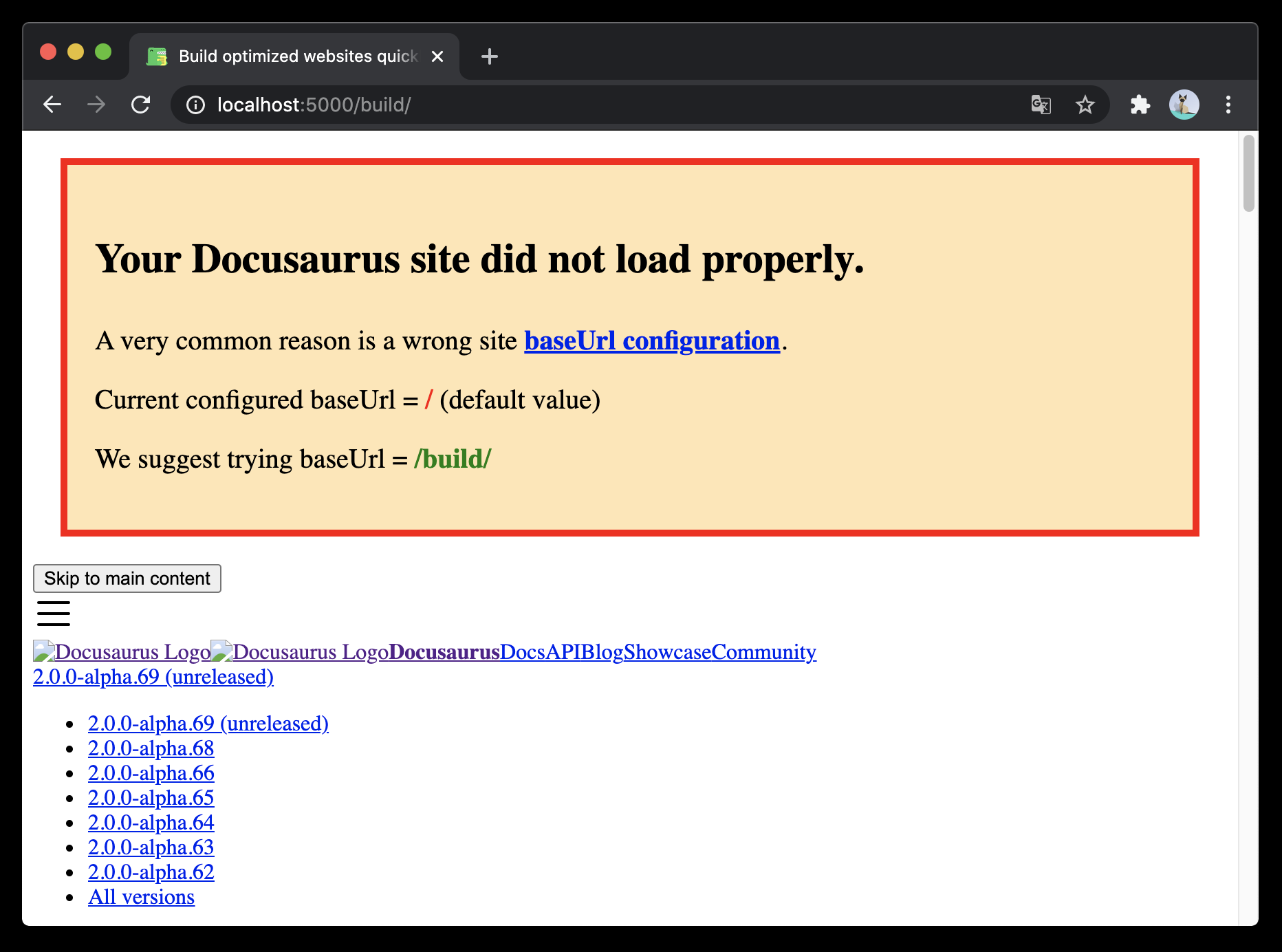
baseUrlIssueBanner
- Type:
boolean
启用后,将显示一个横幅,以防您的网站无法加载其 CSS 或 JavaScript 文件,这是一个非常常见的问题,通常与网站配置中的错误baseUrl有关。
例子:
module.exports = {
baseUrlIssueBanner: true, // Defaults to `true`
};

这个横幅需要内联 CSS/JS,以防所有的资产加载失败,由于错误的基础 URL。
如果您有严格的内容安全策略,您应该禁用它。