6.2. 腾讯云支持¶
6.2.1. 介绍¶
腾讯云为开发者提供免费的开发环境和生产环境,更加方便、快速、可靠的构建您的小程序。
6.2.2. 开发环境¶
免费使用
自动分配测试用二级域名:xxxxxxx.qcloud.la
自动部署免费 HTTPS
仅可用于线上调试,不可发布
代码部署、运行和数据库与生产环境完全分开
与微信开发工具打通,可一键部署、调试、重启和恢复代码
6.2.3. 生产环境¶
免费使用
用户需购买或使用已有的腾讯云域名
自动部署免费 HTTPS
用于线上发布,不可调试
使用微信开发工具上传代码,在腾讯云控制台操作部署,上传和发布分离,降低误操作风险
6.2.4. 通过微信公众平台授权登录腾讯云¶
打开 微信公众平台 注册并登录小程序,按如下步骤操作:
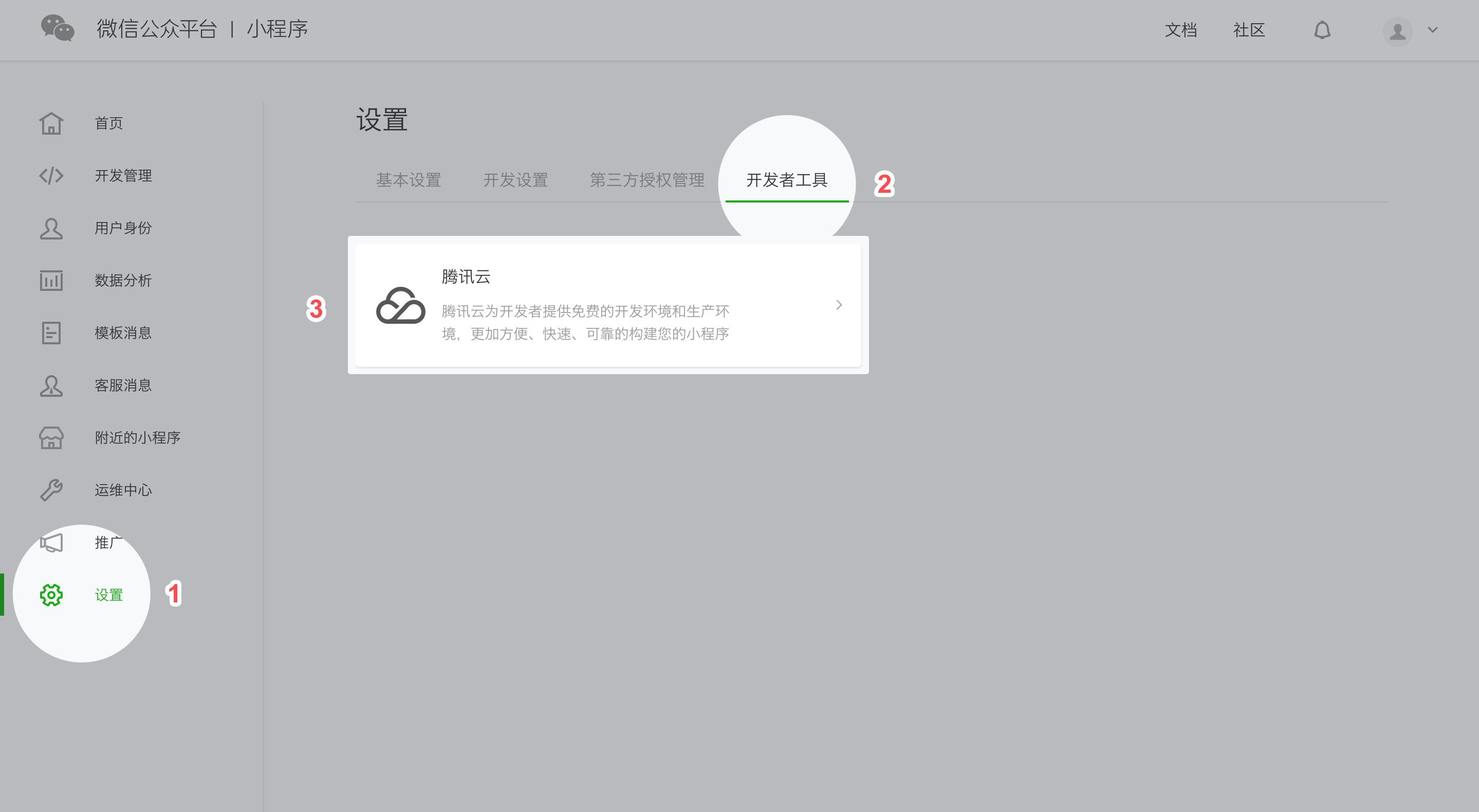
单击左侧菜单栏中的【设置】
单击右侧 Tab 栏中的【开发者工具】
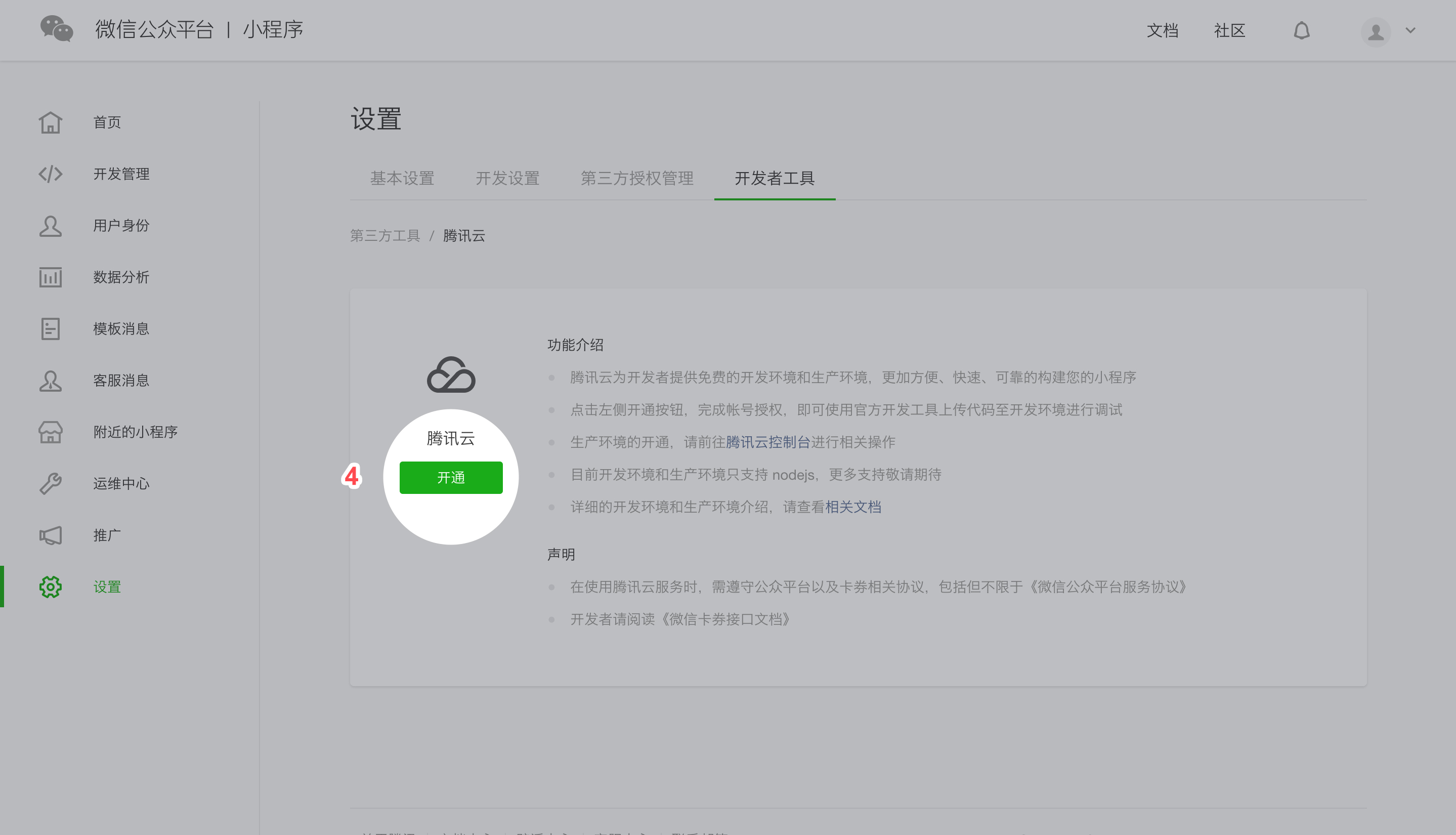
单击【腾讯云】,进入腾讯云工具页面,单击【开通】
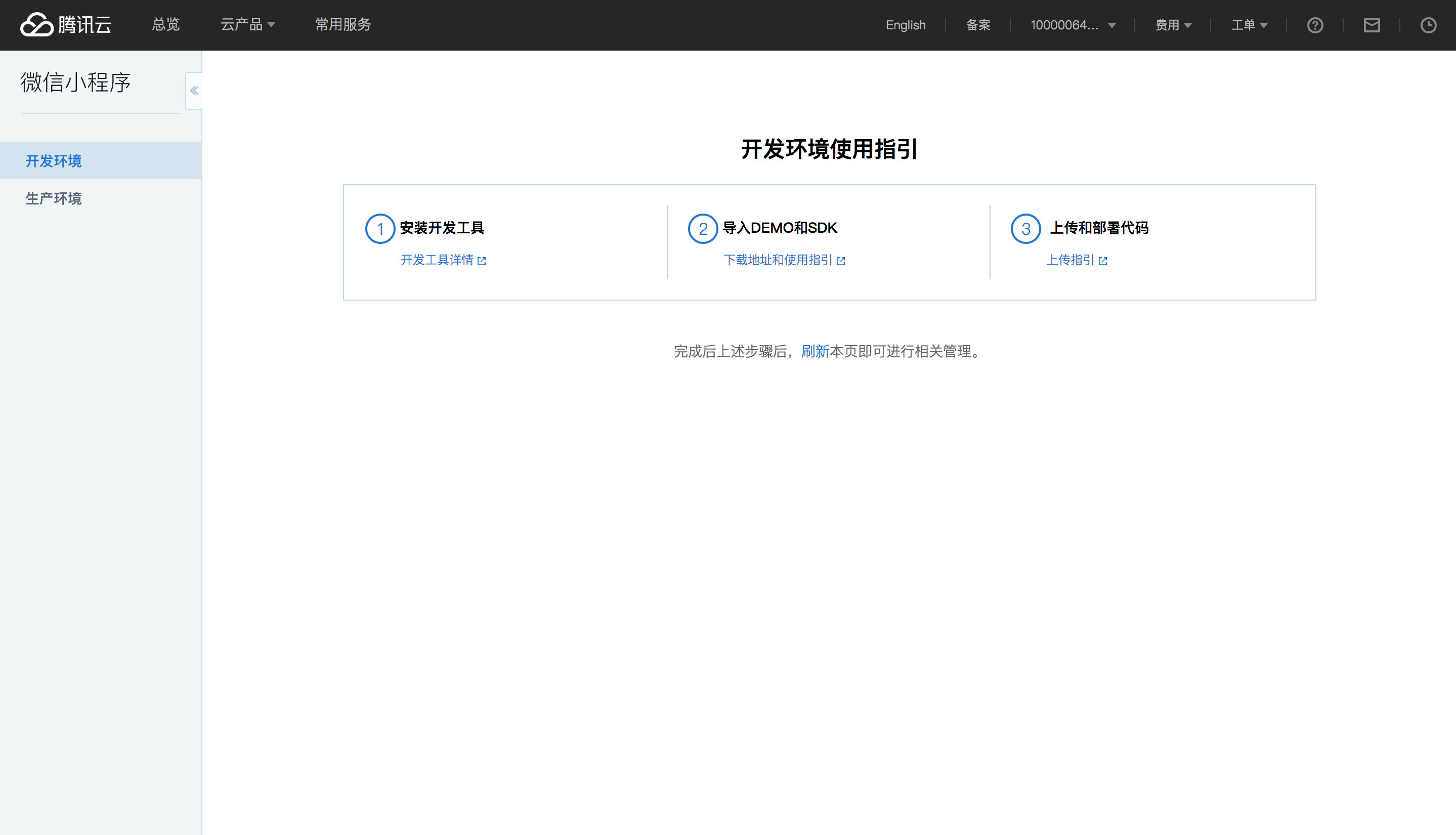
使用小程序绑定的微信扫码即可将小程序授权给腾讯云,开通之后会自动进去腾讯云微信小程序控制台,显示开发环境已开通,此时可以进行后续操作
!!! note “注意”
此时通过小程序开发者工具查看腾讯云状态并不会显示已开通,已开通状态会在第一次部署开发环境之后才会同步到微信开发者工具上。
进入微信公众平台后台
开通腾讯云

腾讯云微信小程序控制台¶
6.2.6. 微信小游戏快速开发 Demo - Nodejs¶
本仓库是最简版的 Wafer2 开发套件,建议配合腾讯云微信小程序(游戏)开发者工具解决方案一起使用。适用于想要使用 Wafer SDK 开发的开发者,Demo 对 SDK 进行了详细的使用和介绍,降低开发者的学习成本。
6.2.7. 腾讯云一站式部署开通指引¶
只需要四步即可部署属于自己的小程序(游戏)开发环境。
6.2.7.1. 一、通过微信公众平台授权登录腾讯云¶
打开微信公众平台注册并登录小程序(游戏),按如下步骤操作:
注意:在跳转到腾讯云前,请先在微信开放平台选择小程序类目为“游戏”类型
单击左侧菜单栏中的【设置】。
单击右侧 Tab 栏中的【开发者工具】。
单击【腾讯云】,进入腾讯云工具页面,单击【开通】。
使用小程序(游戏)绑定的微信扫码即可将小程序(游戏)授权给腾讯云,开通之后会自动进去腾讯云微信小程序(游戏)控制台,显示开发环境已开通,此时可以进行后续操作。
!!! note “注意”
此时通过小程序(游戏)开发者工具查看腾讯云状态并不会显示已开通,已开通状态会在第一次部署开发环境之后才会同步到微信开发者工具上。

进入微信公众平台后台¶

开通腾讯云¶

腾讯云微信小程序控制台¶
6.2.7.3. 三、下载 Demo¶
你可以通过两个途径访问 Github 上 wafer2-game-quickstart-nodejs 项目下载 Demo 代码:
访问仓库主页,单机 clone or download 按钮,再单击 Download ZIP 下载打包好的 Demo 代码:

通过 git clone 下载代码:
sh git clone https://github.com/pxunl/wafer2-game-quickstart-nodejs.git
6.2.7.4. 四、上传和部署代码¶
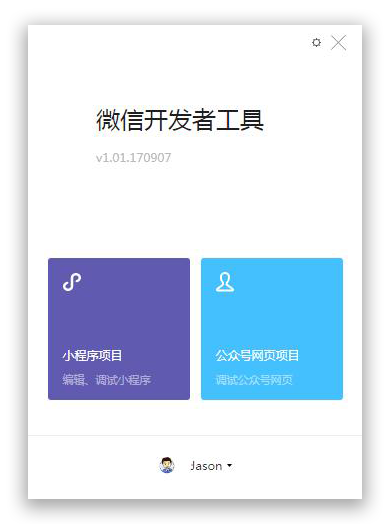
打开第二步安装的微信开发者工具,点击【小程序项目】按钮。
输入小程序(游戏) AppID,项目目录选择上一步下载下来的代码目录,点击确定创建小程序(游戏)项目。
再次点击【确定】进入开发者工具。
!!! note “注意”
目录请选择 wafer2-game-quickstart-nodejs 根目录。包含有 project.config.json,请不要只选择 client 目录!
[上传代码](1c00c367989a6ee5d094427d5bc4ccf2.png)
[开发者工具](5d4ab9c8ba7a678f93df0a841d8b31af.jpg)
打开 Demo 代码中 server 目录下的 config.js 文件,将其中的 mysql 配置项的密码 pass 改成你的微信小程序(游戏) AppID,并保存。
修改 MySQL 密码
点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。
上传按钮
选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。
选择模块
上传成功
上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名:
查看开发域名
完整复制(包括 https://)开发环境 request 域名,然后在编辑器中打开 client/config.js 文件,将复制的域名填入 host 中并保存,保存之后编辑器会自动编译小程序(游戏),左边的模拟器窗口即可实时显示出客户端的 Demo: (注意,如果在真机上调试,请将域名手动写入到微信开放平台对应app的地址配置中,否则需要在客户端开启debug模式才能正常体验)
修改客户端配置
在模拟器中试玩,看到显示“登录成功”,说明环境ok了,可以开始你的其他开发了。
6.2.8. 快速开发 Demo - PHP¶
本仓库是最简版的 Wafer2 开发套件,建议配合腾讯云微信小程序(游戏)开发者工具解决方案一起使用。适用于想要使用 Wafer SDK 开发的开发者,Demo 对 SDK 进行了详细的使用和介绍,降低开发者的学习成本。
6.2.9. 腾讯云一站式部署开通指引¶
只需要四步即可部署属于自己的小程序(游戏)开发环境。
6.2.9.1. 一、通过微信公众平台授权登录腾讯云¶
打开微信公众平台注册并登录小程序(游戏),按如下步骤操作:
注意:在跳转到腾讯云前,请先在微信开放平台选择小程序类目为“游戏”类型
单击左侧菜单栏中的【设置】。
单击右侧 Tab 栏中的【开发者工具】。
单击【腾讯云】,进入腾讯云工具页面,单击【开通】。
使用小程序(游戏)绑定的微信扫码即可将小程序(游戏)授权给腾讯云,开通之后会自动进去腾讯云微信小程序(游戏)控制台,显示开发环境已开通,此时可以进行后续操作。
注意:
此时通过小程序(游戏)开发者工具查看腾讯云状态并不会显示已开通,已开通状态会在第一次部署开发环境之后才会同步到微信开发者工具上。
进入微信公众平台后台
开通腾讯云
腾讯云微信小程序控制台
6.2.9.3. 三、下载 Demo¶
你可以通过两个途径访问 Github 上 wafer2-quickstart-php 项目下载 Demo 代码:
访问仓库主页,单机 clone or download 按钮,再单击 Download ZIP 下载打包好的 Demo 代码:
下载代码
通过 git clone 下载代码:
git clone https://github.com/tencentyun/wafer2-quickstart-php.git
6.2.9.4. 四、上传和部署代码¶
打开第二步安装的微信开发者工具,点击【小程序项目】按钮。
输入小程序(游戏) AppID,项目目录选择上一步下载下来的代码目录,点击确定创建小程序(游戏)项目。
再次点击【确定】进入开发者工具。
注意:
目录请选择 wafer2-quickstart-php 根目录。包含有 project.config.json,请不要只选择 client 目录!
上传代码
开发者工具
打开 Demo 代码中 server 目录下的 config.php 文件,将其中的 mysql 配置项的密码 pass 改成你的微信小程序(游戏) AppID,并保存。
修改 MySQL 密码
点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。
上传按钮
选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。
选择模块
上传成功
上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名:
查看开发域名
完整复制(包括 https://)开发环境 request 域名,然后在编辑器中打开 client/config.js 文件,将复制的域名填入 host 中并保存,保存之后编辑器会自动编译小程序(游戏),左边的模拟器窗口即可实时显示出客户端的 Demo: (注意,如果在真机上调试,请将域名手动写入到微信开放平台对应app的地址配置中,否则需要在客户端开启debug模式才能正常体验)
修改客户端配置
在模拟器中试玩,看到显示“登录成功”,说明环境ok了,可以开始你的其他开发了。
6.2.9.5. 相关开发文档¶
我们还提供了服务端、客户端的 Demo、SDK 的具体文档:
开发环境和生产环境
自行部署
一站式部署
常见问题
如何部署代码到开发环境
如何重启服务器
如何恢复初始化环境
如何远程调试后台代码
如何查看后台日志
如何修改数据库密码
如何新建和修改数据库的库表
如何上传图片
如何部署 Demo 到自己的服务器
如何快速新建路由
微信后台如何配置客服消息推送接口
如何使用服务端 SDK 连接和操作数据库
本地如何搭建开发环境
Wafer2 服务端 Demo 文档
Wafer2 服务端 Demo 工具文档
Wafer2 客户端 Demo 文档
Wafer2 服务端 SDK 使用文档
Wafer2 服务端 SDK API 文档
Wafer2 客户端 SDK 使用文档