7.2. 小程序码¶
7.2.1. 功能概述¶
本文主要介绍小程序码功能,该功能可以生成小程序码、小程序二维码。
7.2.2. 体验代码¶
本章的案例代码,请参考 代码 tcb-demo-basic 。
7.2.3. 体验功能¶

7.2.4. 体验 DEMO¶
新建 config 目录,复制 example.js 到 config 下,并改名为 index.js,打开 index.js 文件并补齐如下字段内容。
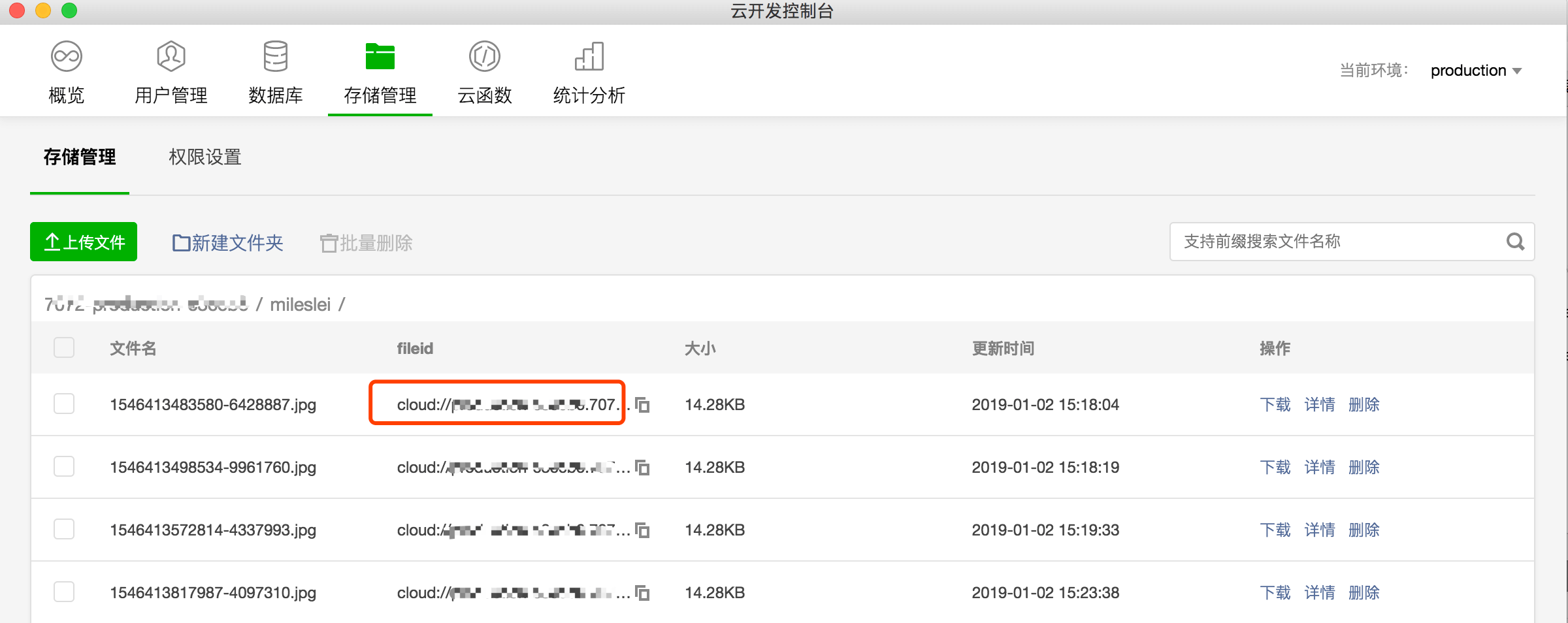
module.exports = { appId: '', // 微信小程序 AppID secret: '', // 微信小程序 AppSecret bucketPrefix: '' // 云存储地址前缀,形如cloud://tcb-demo-u8s8ec.7463-tcb-demo-u8s8ec/ };其中 bucketPrefix 为文件存储 fildID 的前半部分。

比如下面这个文件:
其 fileID 为:cloud://tcb-demo-u8s8ec.8888-tcb-demo-u8s8ec/qr/square.png。
则 bucketPrefix 为: cloud://tcb-demo-u8s8ec.8888-tcb-demo-u8s8ec/。
进入控制台文件存储,在顶级目录中创建一个名为 qr 的目录。
上传云函数到服务器并部署服务。
服务部署完成。编译后,在列表中选择【小程序码生成】,即可进入页面。
7.2.5. 源码介绍¶
7.2.5.1. 二维码 API¶
小程序官方提供的生成二维码 API 说明:
createWXAQRCode
获取小程序二维码,适用于需要的码数量较少的业务场景。 通过该接口生成的小程序码,永久有效,有数量限制 。
getWXACode
获取小程序码,适用于需要的码数量较少的业务场景。 通过该接口生成的小程序码,永久有效,有数量限制。
getWXACodeUnlimit
获取小程序码,适用于需要的码数量极多的业务场景。 通过该接口生成的小程序码,永久有效,数量暂无限制。
如想了解更多详细的说明请参考 小程序开发文档 。
7.2.5.2. 生成流程¶
小程序官方生成二维码的流程十分简单,这里简单介绍二维码的生成流程。
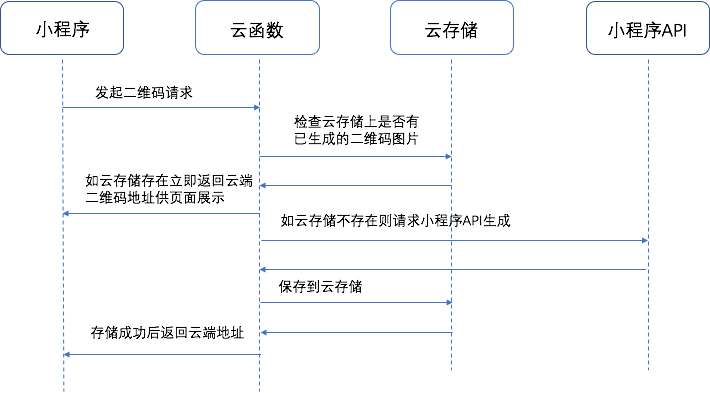
传统的开发模式,我们需要额外搭建服务器部署一个后台服务,然后通过这个后台服务去请求 API,获取二维码图片之后,再返回给小程序使用。
拥有云能力之后,我们可以借助云函数来代替后台发起 API 请求,再借助云文件存储来保存二维码图片,最后页面通过访问云存储文件的 CDN 地址来展示。
整个流程如下图所示:

为了更方便地在云函数里使用二维码服务,我们在 wx-js-utils 文档 这个 npm 包里封装了上面官方提供的3个 API。
7.2.5.3. 主要代码介绍¶
二维码生成服务是一个非常独立的小功能,逻辑十分简单。
如果使用我们提供的 wx-js-utils npm 包的话,只需通过以下代码即可实现。
下面是云函数实现的核心代码:
const {
appId,
secret,
bucketPrefix
} = require('./config');
const {
WXMINIUser,
WXMINIQR
} = require('wx-js-utils');
//获取access_token
let wXMINIUser = new WXMINIUser({
appId,
secret
});
let access_token = await wXMINIUser.getAccessToken();
//生成方形的二维码
let wXMINIQR = new WXMINIQR();
let qrResult = await wXMINIQR.getQR({
scene: '?code=123',
access_token,
path,
is_hyaline: true
});
//上传云存储,返回结果是供小程序使用的fileID
return await cloud.uploadFile({
cloudPath: fileID,
fileContent: qrResult
})
页面调用代码如下所示:
wx.cloud.callFunction({
name: 'wxaqrcode',
data: {}
}).then(res => {
const result = res.result
this.setData({ qrSource: result.fileID})
})
7.2.5.4. 小程序码的分类¶
官方提供的三个 API 中,第一个生成小程序二维码;第二、第三个生成小程序码。
小程序二维码:方形的最常见的二维码。
小程序码:最大的特点是圆形的。 效果分别如下图所示:
