7.5. 音视频¶
7.5.1. 功能概述¶
本增值服务已整合腾讯云的 实时音视频 能力,通过云开发的云函数和数据库的能力,简化配置拉取和房间管理等功能。
7.5.2. 体验增值服务¶
7.5.3. DEMO 源码¶
本章的案例 代码 tcb-demo-video。 包含了小程序前端代码 (client 目录下)和云函数代码(cloud 目录下),需要在微信开发者工具中打开整个项目。 下面将详细介绍 DEMO 的接入流程。
7.5.4. DEMO 接入流程¶
登录 小程序的管理后台,选择 【设置】> 【基本设置】 > 【服务类目】中添加允许视频直播类的管理。

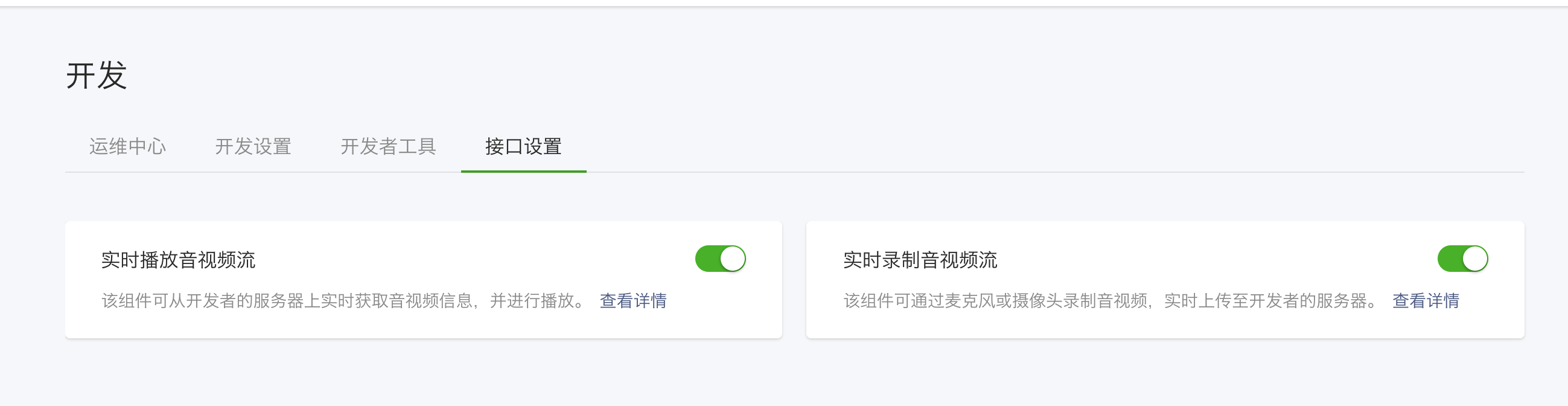
在小程序管理后台选择【开发】> 【接口设置】中,将实时播放音视频流和实时录制音视频流打开。

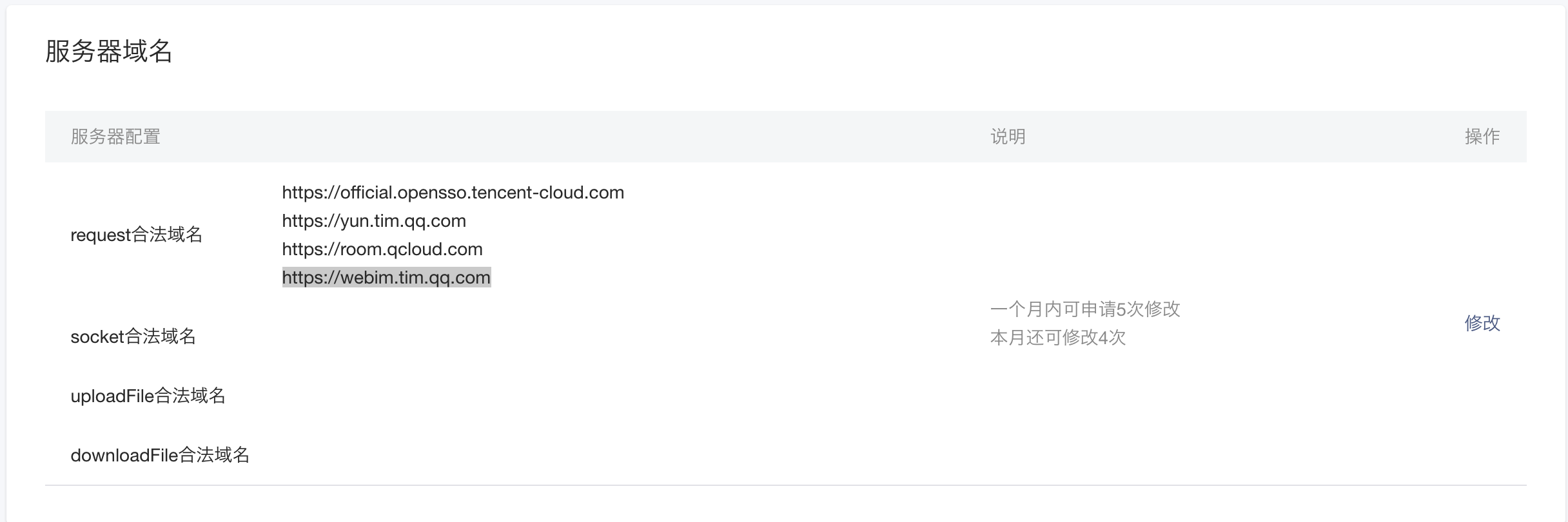
在小程序管理后台选择【开发】> 【开发设置】中,配置以下域名:

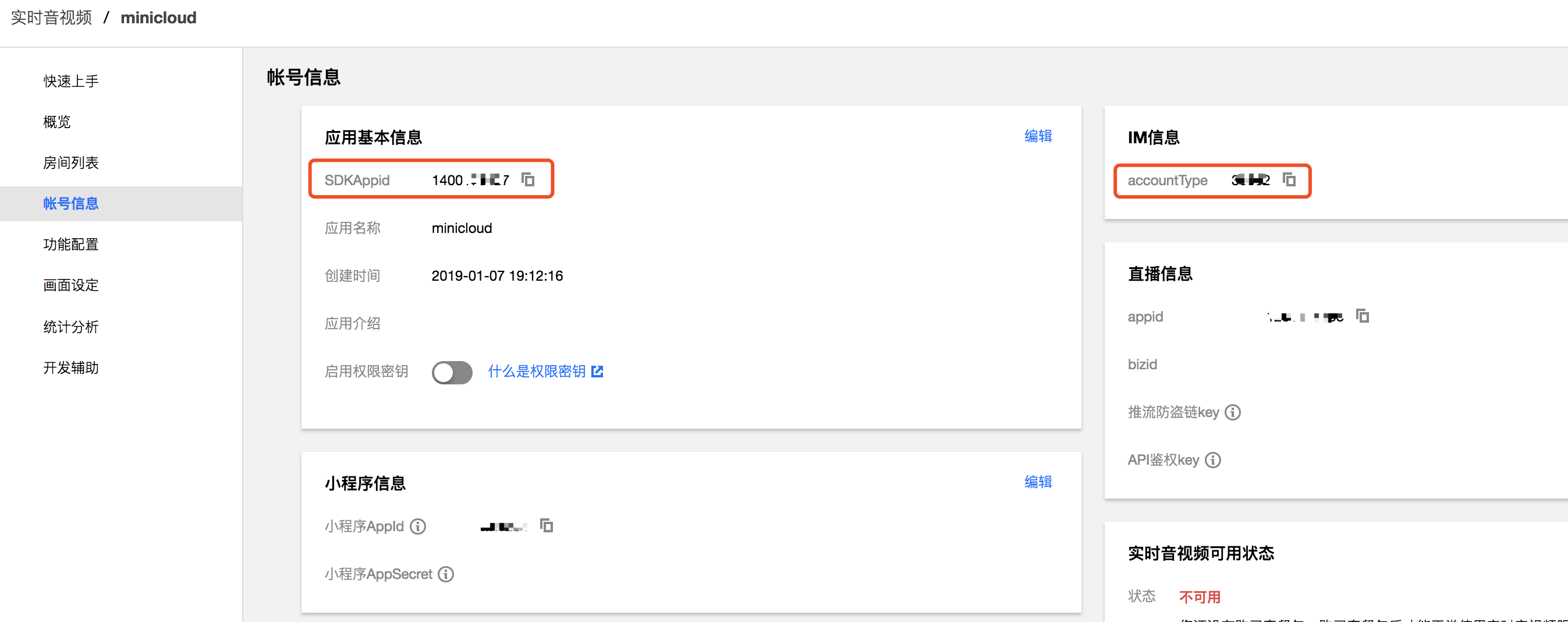
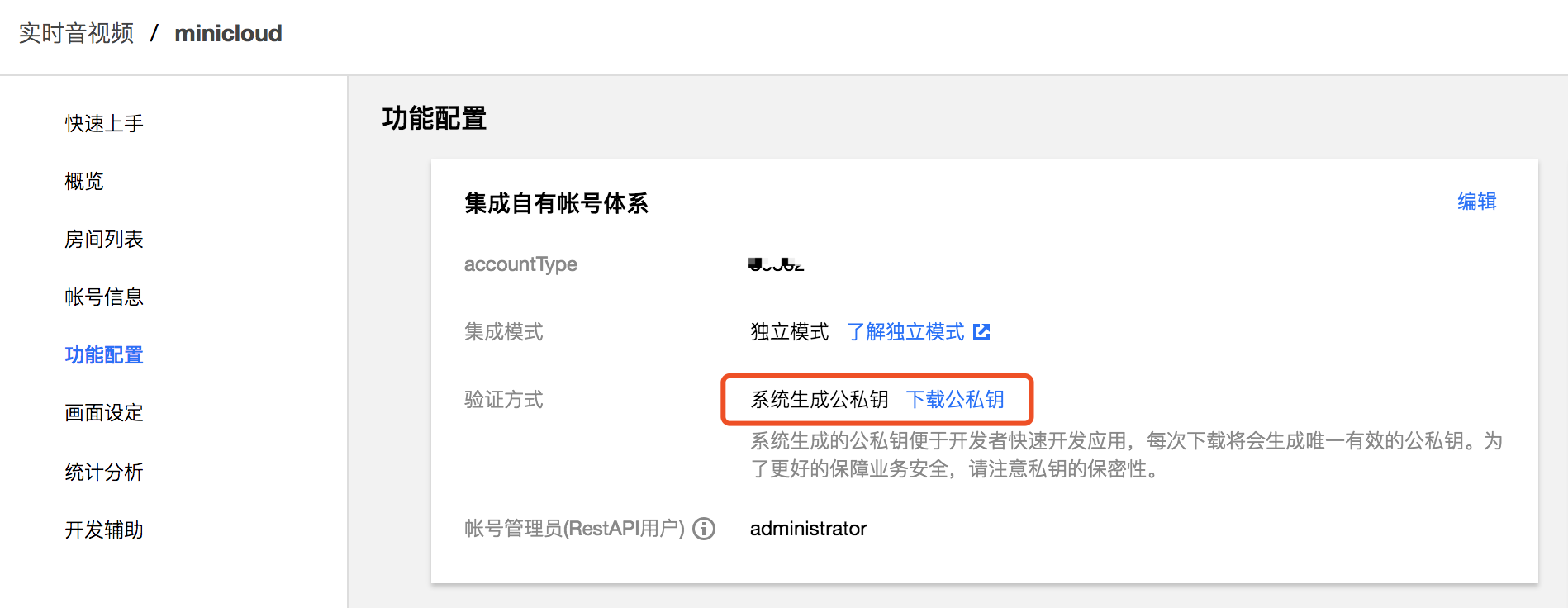
通过 微信公众号 登录小程序对应的腾讯云账号(需要小程序管理员权限), 然后在腾讯云官网单击 实时音视频,开通服务并购买体验包,进入控制台,并获取以下配置信息:
SDKAppid 和 accountType

下载公私钥(private_key)文件

请使用微信开发者工具打开 DEMO 源码,在根目录下的 project.config.json 文件,填写您的小程序 appid。
请按以下步骤完成操作。
首先在云函数目录 cloud/functions 的函数 webrtc-sig-api 中,将 private_key 文件放到 config 目录下;
其次在每个云函数目录的config目录下,参照example.js文件,新建 index.js 文件,并配置好 SDKAppid 和 accountType;
再而上传部署所有的云函数;
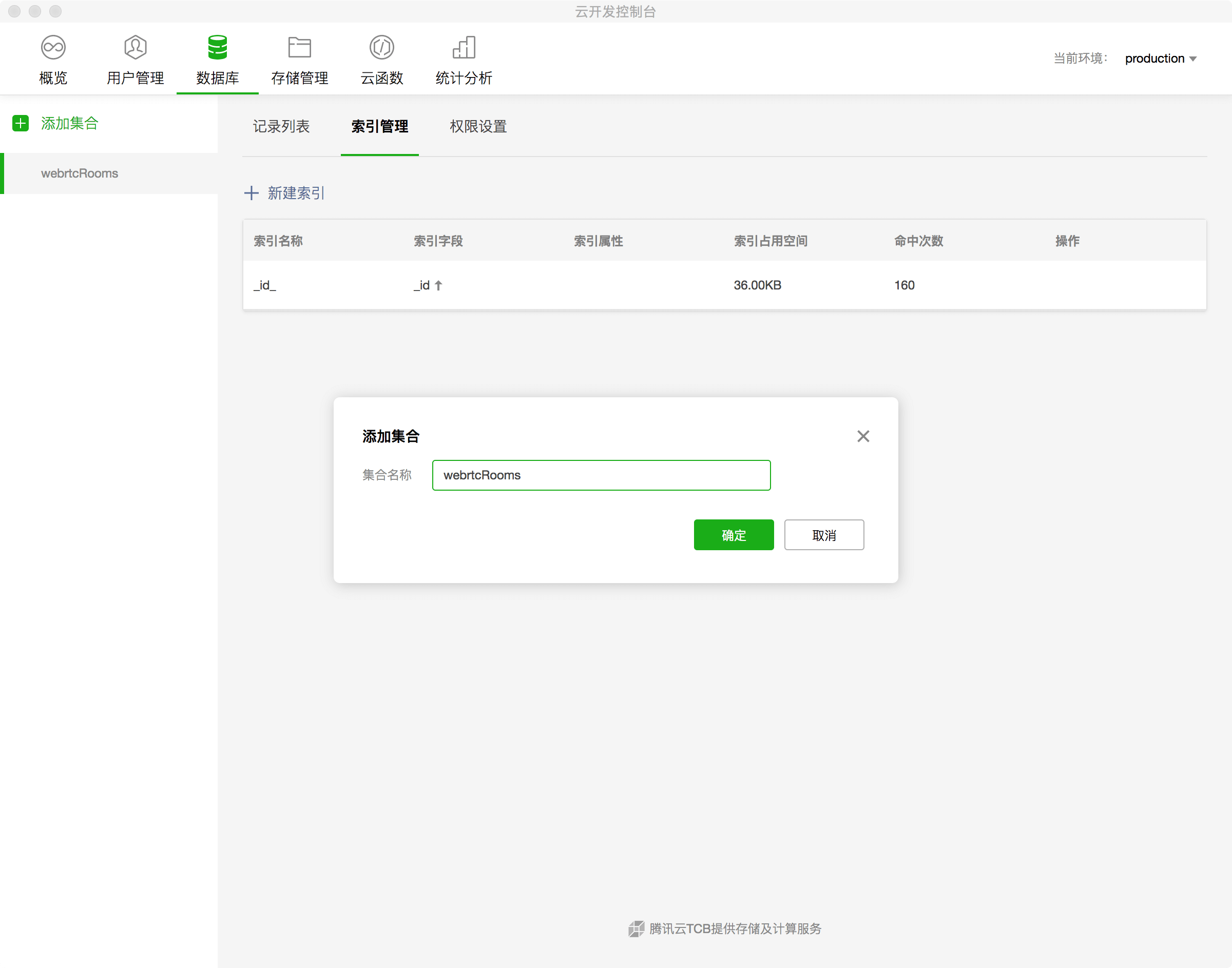
最后,在云开发面板的数据库栏目中,创建 webrtcRooms 集合。

打开微信开发者工具直接预览即可。
7.5.5. 源码介绍¶
7.5.5.1. WebRTC 能力¶
WebRTC 的能力的体验,主要是围绕源码中 client/pages/webrtc-room 里面的 join-room 和 room 两个目录, 一个是手动输入房间号进入房间,另一个是视频房间 cloud/functions/webrtc-sig-api 目录, 此云函数主要用于填写实时音视频的配置后,进行信息加密,将加密好的信息传到小程序端,才能正常使用 WebRTC 视频通话能力。
云函数 webrtc-sig-api 中, WebRTCSigApi.js 是官方提供的 签名逻辑文件,而 index.js,调用 WebRTCSigApi.js 中的方法, 然后将 privateMapKey、userSig 提供到小程序,小程序端才能正常将直播流唤起。
7.5.5.2. 房间管理¶
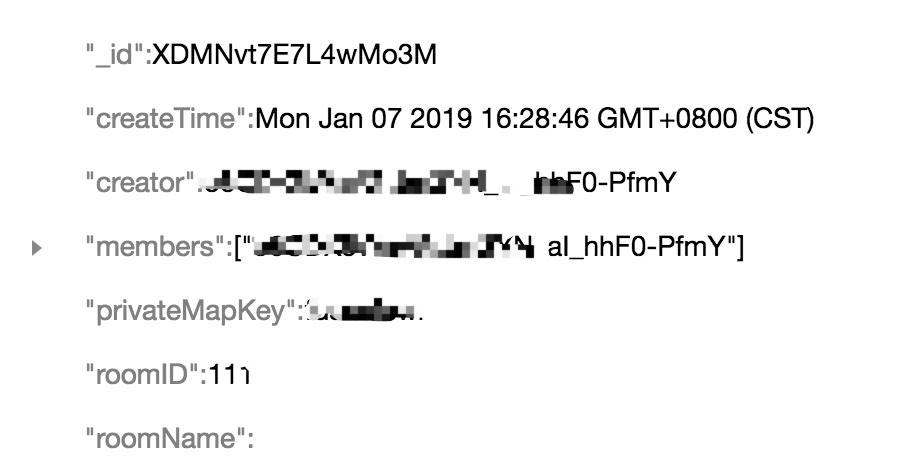
房间管理主要通过云开发的云函数和数据库实现。webrtcRooms 集合的数据格式如下:

数据包括有房间创建者和观众的 openid房间 ID 、房间名、房间创建时间,还有房间的权限位 privateMapKey。
云函数分别有创建房间(webrtc-create-room)、进入房间(webrtc-enter-room)、退出房间(webrtc-quit-room)、获取房间信息(webrtc-get-room-info)、获取房间列表(webrtc-get-room-list)云函数。
webrtc-create-room 函数主要用于创建房间,这里用到了数据库的读写,先要判断房间是否存在,如果不存在,则创建房间。
注解
该函数有一处逻辑,此处是通过循环的方式,去检查房间 ID ,以防生成了重复的 ID。
// 循环检查数据,避免 generateRoomID 生成重复的roomID
while (await isRoomExist(roomInfo.roomID)) {
roomInfo.roomID = generateRoomID()
}
webrtc-enter-room 函数主要用于进入房间,如果房间存在,则将用户的 openid 写入房间观众字段, 如果房间不存在,则调用 webrtc-create-room 进行房间创建。
webrtc-quit-room 函数主要用于退出房间,如果房间还有观众,则将退出者的 openid 清除,如果没有观众了,则把房间数据清理掉。
webrtc-get-room-info 函数主要用于获取房间数据。
webrtc-get-room-list 函数主要用于获取房间列表数据。