7.3. 模板消息¶
7.3.1. 功能概述¶
使用 wx-js-utils 接口发送统一服务消息 本文主要介绍模板消息功能,它类似一个访客预约系统,当用户预约成功后,下发一条消息,这条消息可以是单纯的小程序模板消息,如果小程序与公众号进行了关联,那么也可以使用统一服务消息,按需发送小程序的模板消息或是公众号的模板消息。
7.3.2. 体验功能¶

7.3.3. 体验 DEMO¶
本章的案例代码,请参考 代码 tcb-demo-basic 。
7.3.4. DEMO 接入流程¶
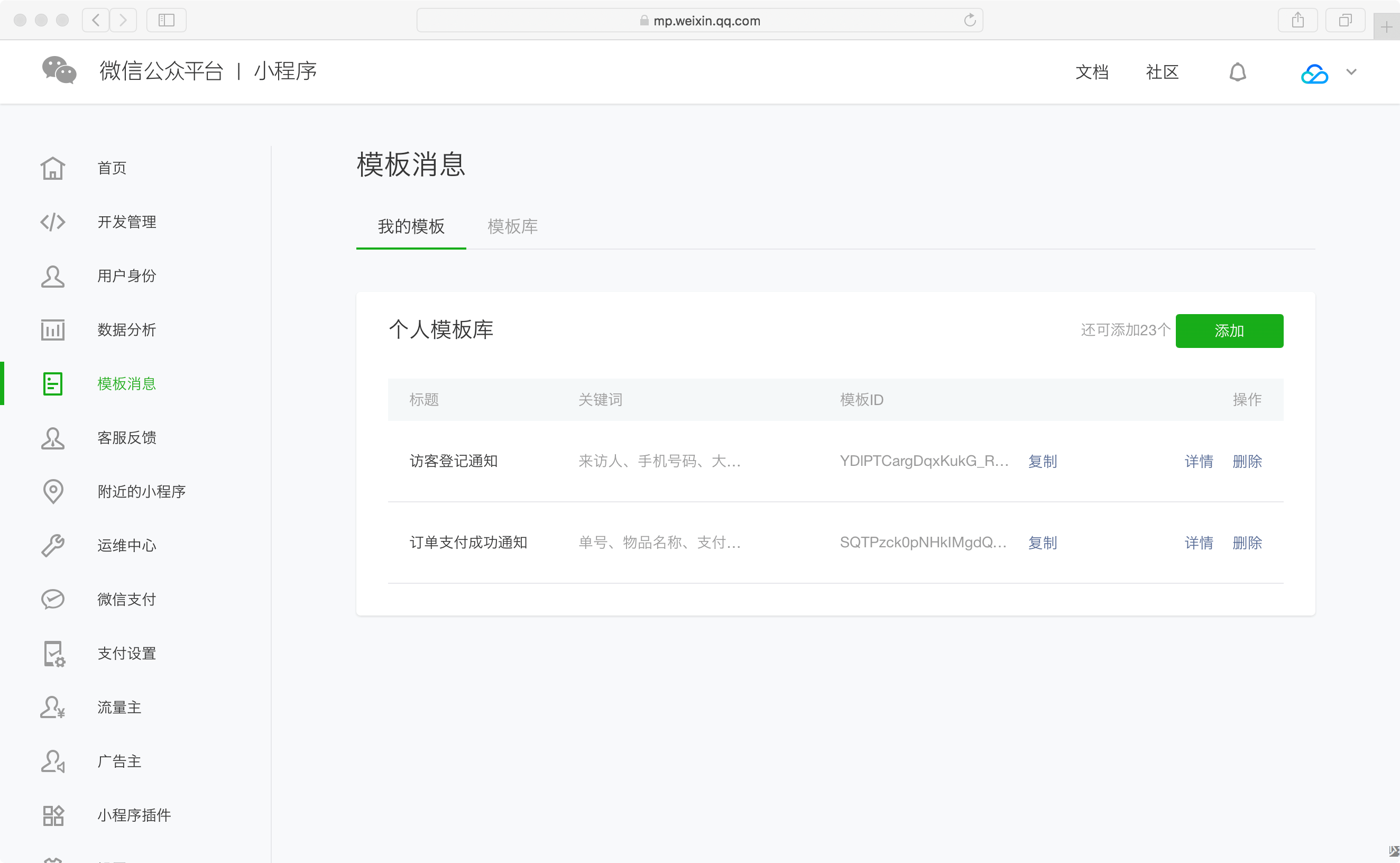
使用小程序登录微信公众平台,选择【访客登记通知】 > 【消息模板】。 添加通知到个人模板库,记录模板 ID,供后续使用。
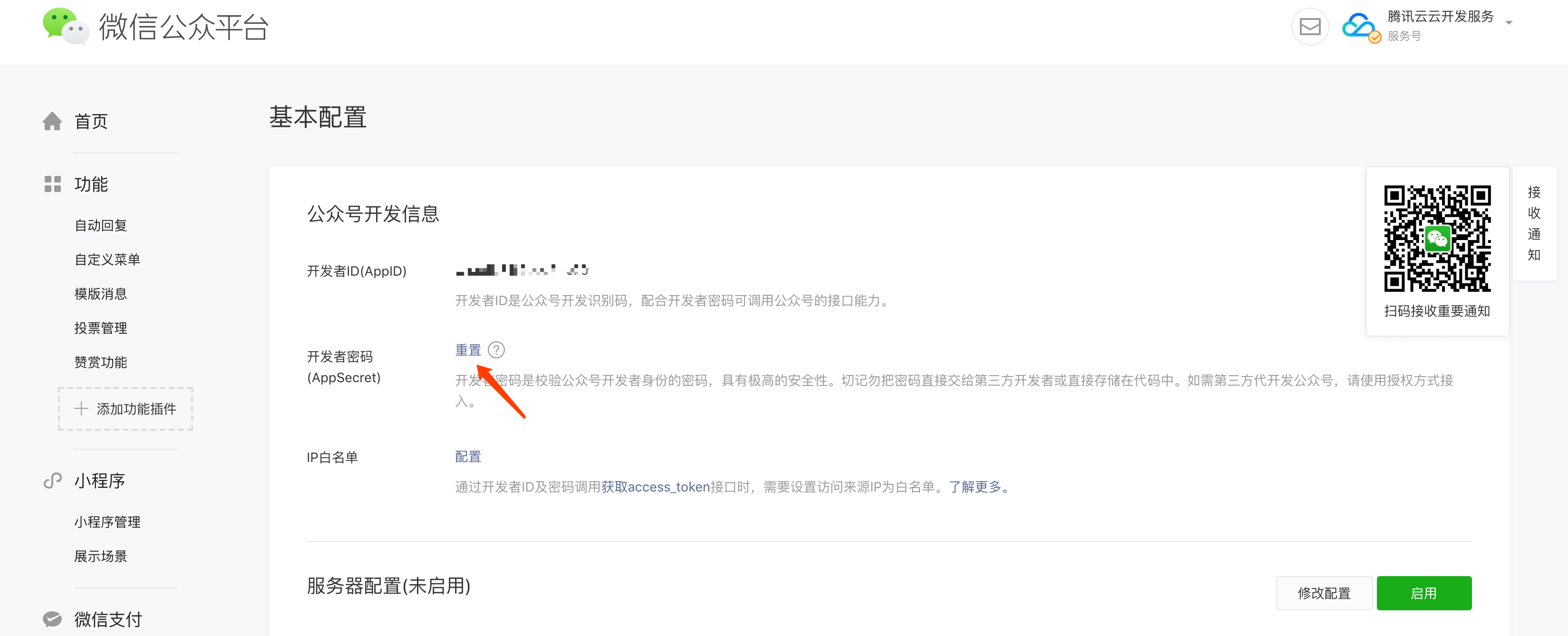
在小程序公众号平台, 选择【设置】>【开发设置】,找到开发者密码(AppSecret) ,记录密码供后续使用。
在公众号平台登录小程序绑定的公众号。
在【首页】>【功能】>【添加功能】插件里选择模板消息,添加成功后,等待公众平台审核,审核通过后才能开始使用。
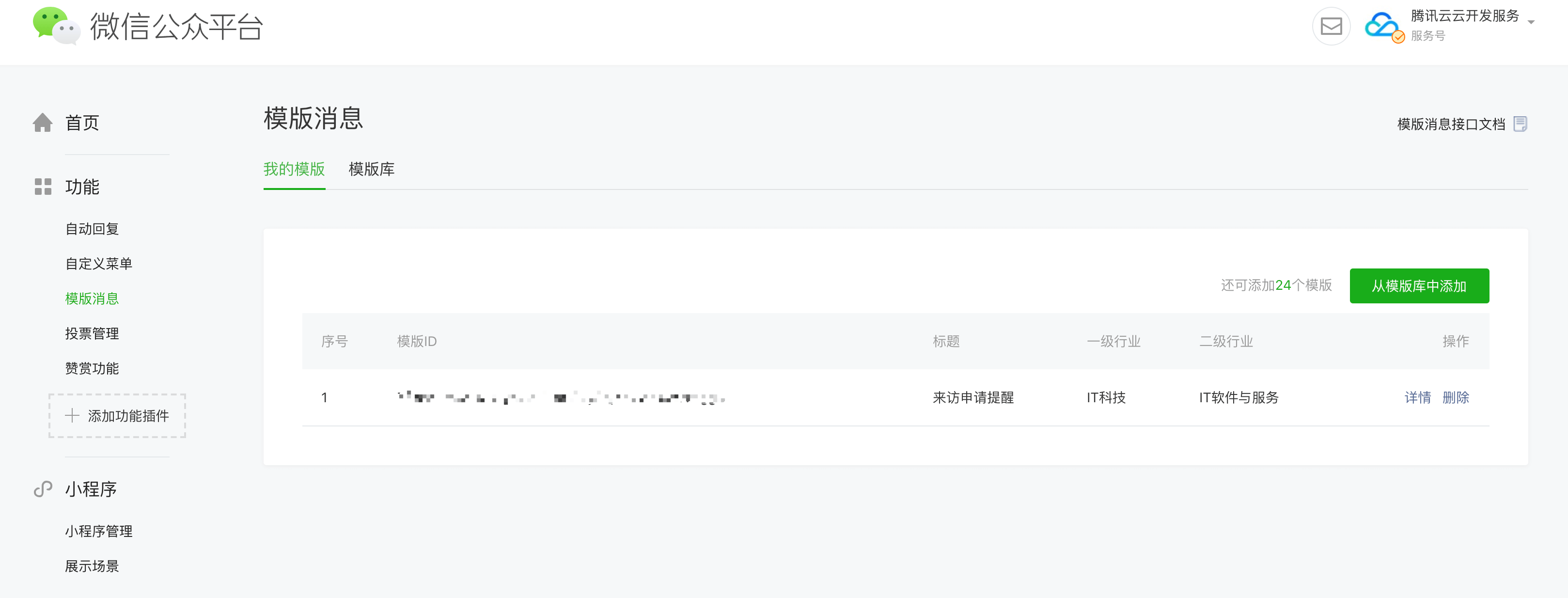
审核通过后,选择【来访申请提醒】模板,搜索结果列表中编号为 OPENTM410586240 ,添加提醒到个人模板库后,记录其 ID 供后续使用。

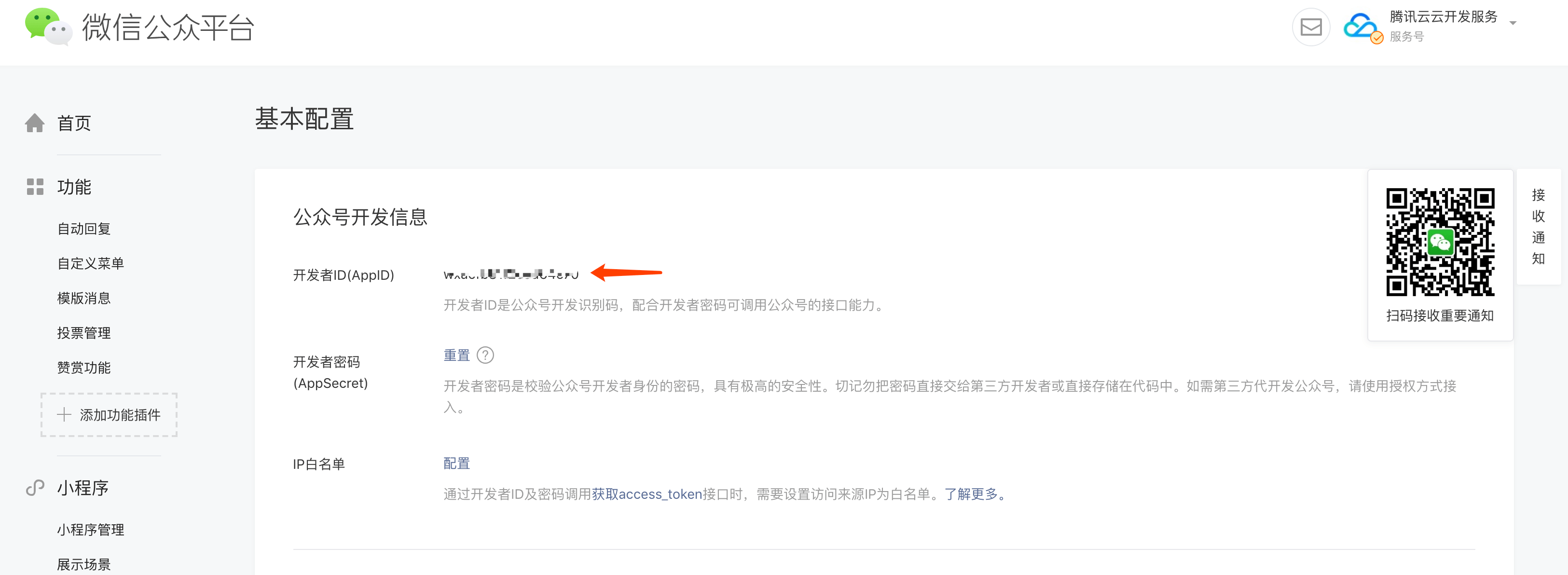
在公众号管理平台,选择【开发】>【基本配置】里找到开发者 appId ,记录 appId 供后续使用。
请按以下步骤操作:
首先在 cloud/functions 目录下,找到 send-message 云函数。
其次在其根目录下新建 config 目录,复制 example.js 到 config 下,并改名为 index.js 。
再而将上面收集保存的信息分别填入对应字段,内容如下所示。
然后上传并安装云函数依赖。
module.exports = { weappSecret: '', // 小程序 secret ID weappTemplateId: '', // 小程序模板消息 ID mpAppId: '', // 公众号 appid mpTemplateId: '' // 公众号模板消息 ID }
打开云控制台,选择【数据库】>【添加集合】 ,新建一个名为 reserves 的集合。 以上步骤全部完成后,您就可以编译预览体验本 demo 了。
7.3.5. 源码介绍¶
7.3.5.1. 自定义消息模板¶
发送模板消息,首先需要在模板库里选择对应的模板,并按需选择所需字段。 如果模板库中已有模板不能满足业务需求,您可以自己定义后提交审核,审核通过后即可选择使用。
7.3.5.2. 使用 wx-js-utils 发送模板消息¶
官方的发送模板消息 API 如下所示:
POST https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN
具体的参数请参考 小程序开发文档 。
使用 wx-js-utils 封装方法,如下所示:
const wxMiniUser = new WXMINIUser({ appId, secret });
const access_token = await wxMiniUser.getAccessToken();
const wxMiniMessage = new WXMINIMessage({ openId, formId, templateId });
return wxMiniMessage.sendMessage({
access_token,
data,
page
});
您只需要关注发布的消息内容即可。
7.3.5.3. 统一服务消息¶
统一服务消息既可以发送小程序的模板消息,如有公众号与之绑定,则它也可以发送公众号模板消息, 此时只需要提供公众号的一些配置即可,详细的参数请查看 DEMO 代码。 通过消息发送的公众号推送消息,单击可以跳转到小程序页面,为小程序访问提供便利的入口。
注解
发送公众号模板消息也需要提前在公众号管理平台选择模板消息。
官方发送统一服务消息 API ,如下所示:
POST https://api.weixin.qq.com/cgi-bin/message/wxopen/template/uniform_send?access_token=ACCESS_TOKEN
具体的参数请参考 小程序开发文档 。
利用小程序发送绑定公众号的消息模板,必须是当前小程序已上线,不然接口始终会报如下错误。
{"errcode":40165,"errmsg":"invalid weapp pagepath hint: [uQN5tA0640shc2]"}
7.3.5.4. 使用 wx-js-utils 接口发送统一服务消息¶
主要代码如下所示:
const {
WXMINIUser,
WXUniformMessage,
} = require('wx-js-utils');
const {
touser,
appId,
secret,
weapp_template_msg,
mp_template_msg
} = event
const wxMiniUser = new WXMINIUser({ appId, secret });
const access_token = await wxMiniUser.getAccessToken();
const wxUniformMessage = new WXUniformMessage();
return wxUniformMessage.sendMessage({
access_token,
touser,
weapp_template_msg,
mp_template_msg
});
weapp_template_msg 和 mp_template_msg 的关系,两者都有。
发送 weapp_template_msg 代表的小程序模板消息。
weapp_template_msg 不存在而 mp_template_msg 存在时,则发送公众号模板消息。